
Hello world, I am John
Front-End Developer
I have a passion for writing clean, dry, and structured code to build accessible and responsive web applications. I have a deep curiosity for learning more about web development and am excited to make an impact on the way people's lives are affected by it.
Say HelloAbout Me
My introduction
Before my Web Developer chapter, I was a Kinesiology student at York University. The program
focused on
physical activity and how the human body's movement impacts health, well-being and quality of life. I left
that
role with a strong ability to address challenging problems and issues through: creative thinking, inquiry,
innovation, analysis, evaluation, and synthesis of information including numerical data or observable facts.
To begin my career change, I completed Juno College's Web Immersive Bootcamp where I completed 5 projects
independently and on a team. I now confidently use my skills in HTML, CSS, and JavaScript as well as other
front end technologies to build accessible and responsive applications.
Skills
My tools- React
- Javascript
- Firebase
- RESTful APIs
- HTML5
- CSS3
- SASS
- Responsive Design
- Paired/Mob Programming
- Git
- Github
- Accessibility
Projects
Most recent work

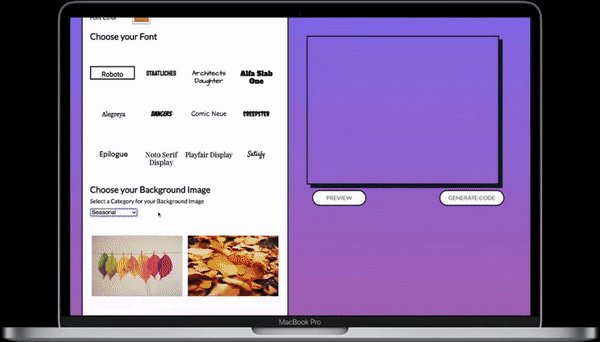
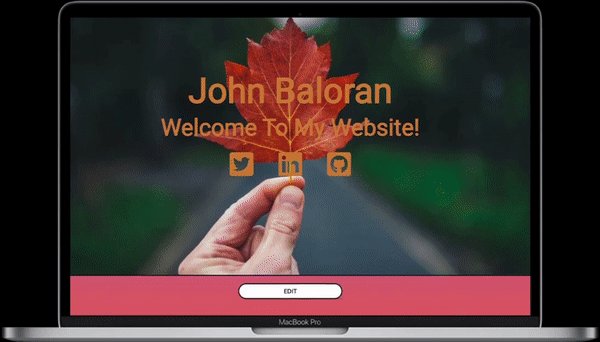
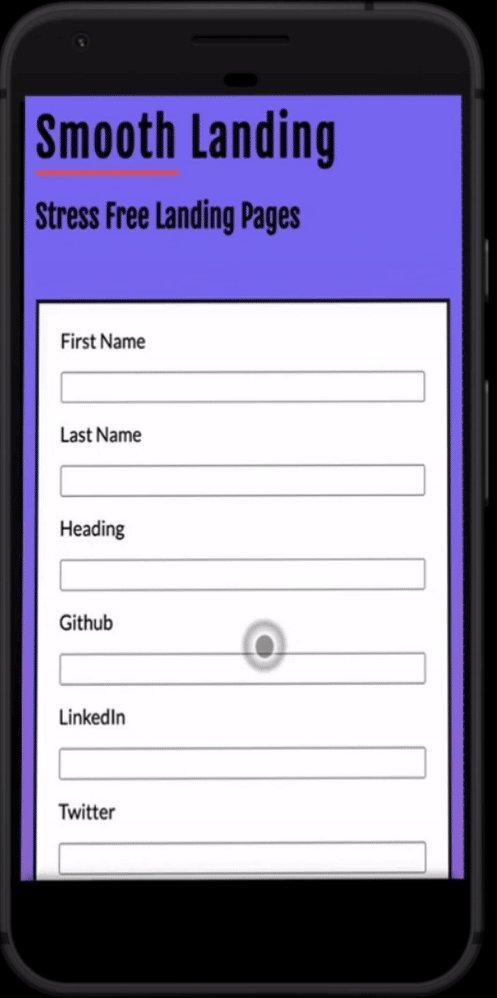
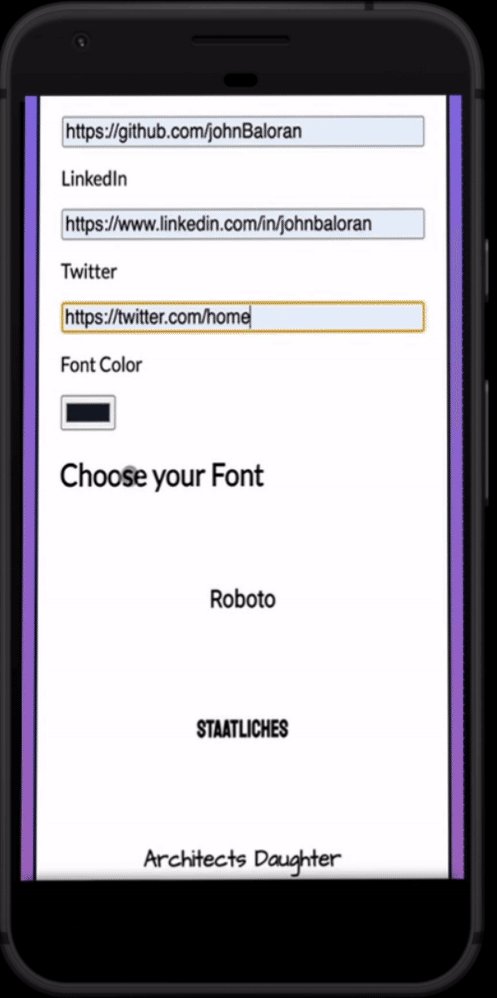
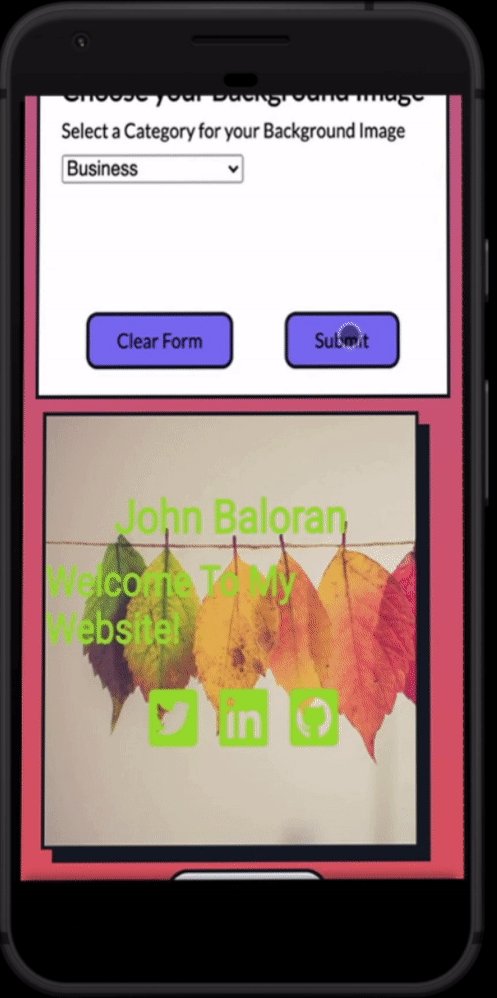
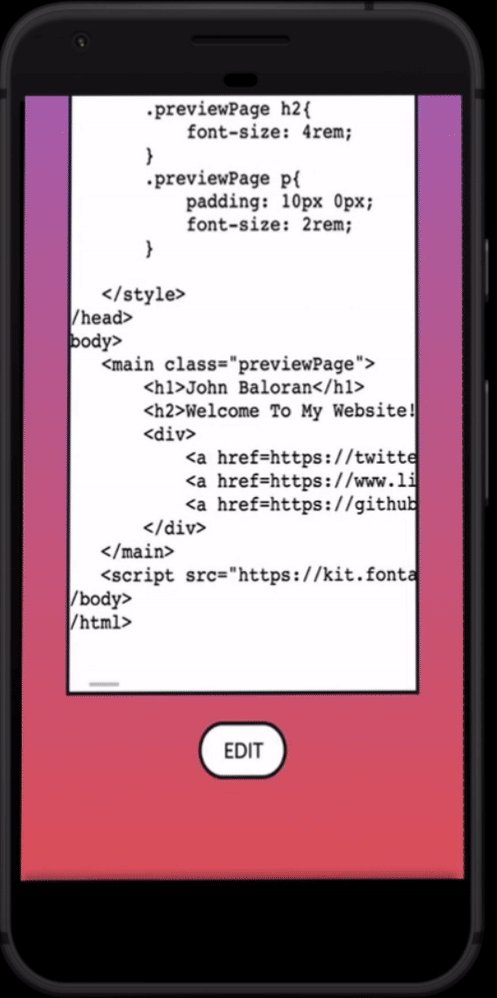
Smooth Landing
React-Router | API Integration | Firebase | Mob Programming | CSS3 | HTML5
A single page web application that creates landing pages for clients in less than 5 minutes. Clients are able to copy and paste generated code for any selected landing page. Working with the Unsplash API, clients are able to choose from a variety of background images. All data is saved to a firebase database for future use.
TODO-TODAY
React | Firebase | CSS3 | HTML5
A classic CRUD todo app that utilizes a form to retrieve and return data from a database. Created using React Hooks to add, delete, and edit user input while data is connected to Firebase.
Our Pantry
Javascript | API Integration | Paired Programming | SCSS | CSS3 | HTML5
A functional web application that renders a recipe from the spoonacular API based on the user's available ingredients in their pantry or kitchen.
Testimonials
What people are sayingJohn is able to create React.js applications while still maintaining condensed and easy to read code. John also has the ability the code highly functional applications integrating firebase and provide a great user experience for the user.
John is an excellent collaborator. He is some one who listens to other people’s ideas and is able to execute those ideas effectively. John is so knowledgable with how Javascript and React work and is able to write semantic and logical code. I would highly recommend working with John to create a website with strong functionality.





John is a natural born leader. He inspires team members to dig deep and exhibits the strength it takes to bounce back harder until a problem is solved. His knowledge in programming overall (specialties: JavaScript and React) allows him to effortlessly shape conversations that lead to unique and well thought out solutions. If you have the pleasure to work with John— don’t expect to hear excuses because he’d much rather make you laugh as the tasks roll in.
John— you’re one to watch. Sky is the limit with your level of professionalism, competence and humility.